上一篇文章教学了如何使用 google 的 firebase 作为后端数据库来启用主题 Blowfish 原生的阅读量和点赞量,这一期教程应该是其他部分主题也能用到的,使用 waline 前端评论框架和 verecel 后端服务器来搭建一个自己的评论系统。
Waline 是一个轻量级的评论系统,可以在你的网站中提供评论与浏览量服务。支持 markdown 语法评论,评论审查,表情系统,阅读量统计,自定义样式等。
LeanCloud 设置 (数据库)#

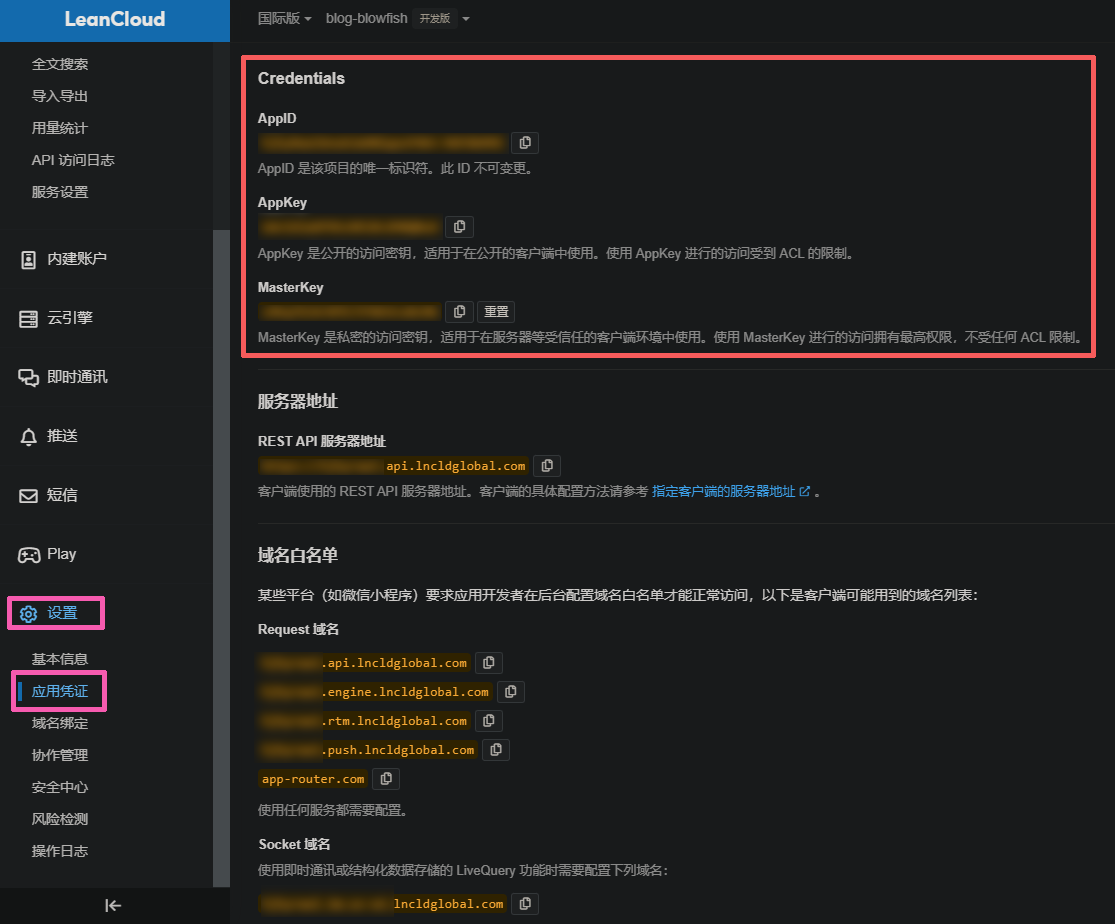
- 直接进入左下角「设置」->「应用凭证」,将
AppID、AppKey和MasterKey复制保存下来

Vercel 部署 (服务端)#
- 进入 Vercel 使用 Github 登录后进行部署
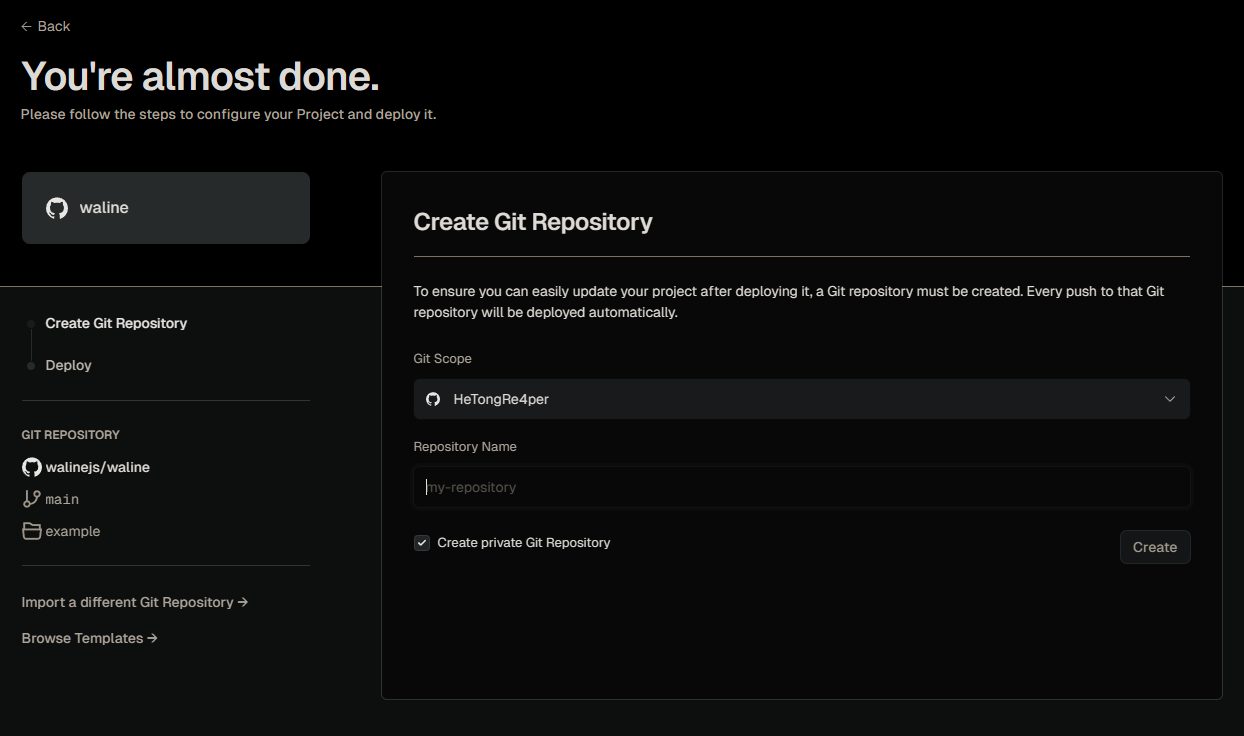
- Git Scope 选择自己的 Github 账号;Repository Name 填自己喜欢的名字;Create private Git Repository 是选择是否设置为个人仓库,建议选择默认

- 等待Vercel自动创建和初始化 Waline 仓库,初始化完毕后点击 Go to Dashboard 跳转到应用控制台。
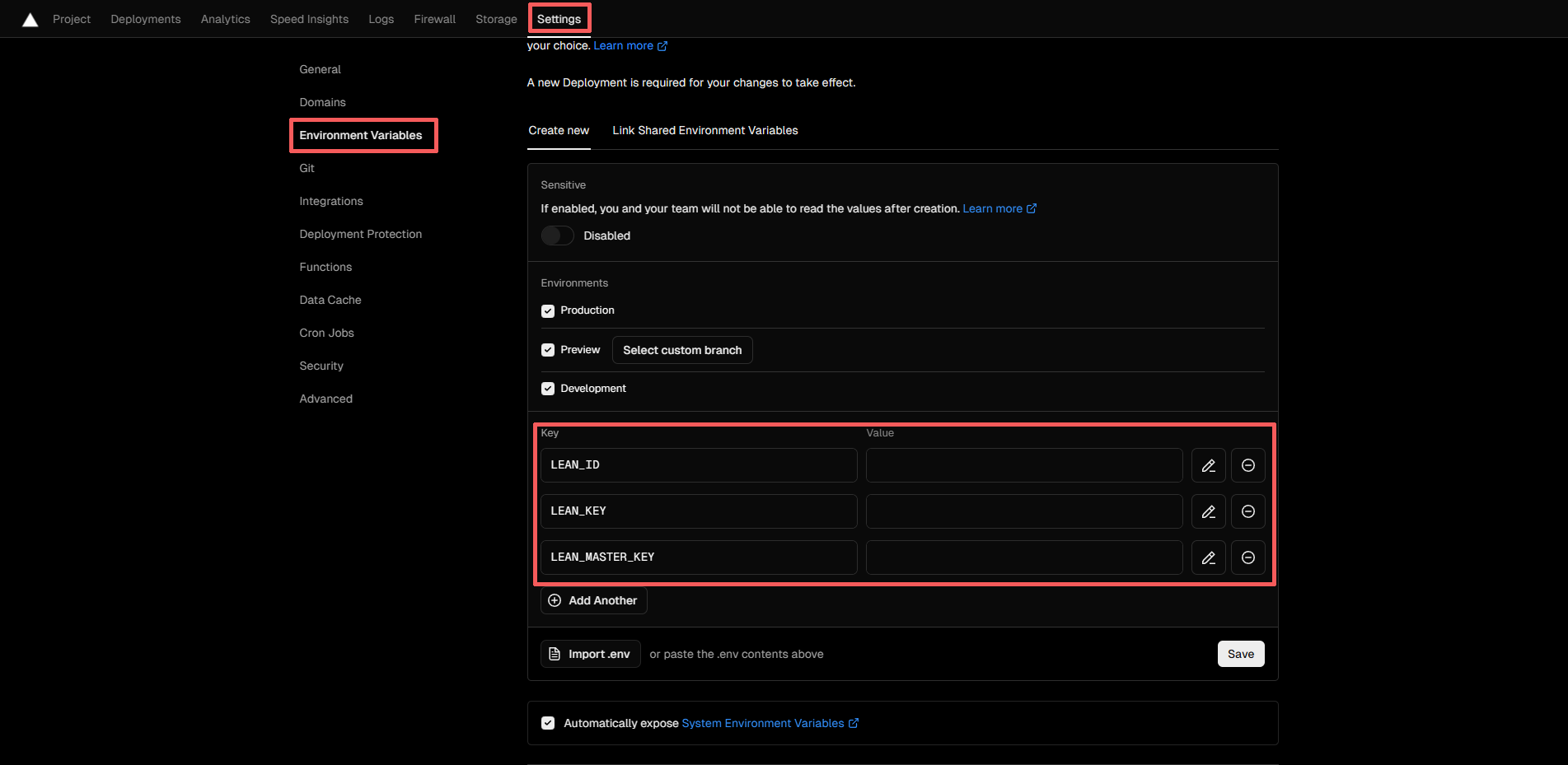
- 进入项目的「Settings -> Environment Variables」,创建三个值
LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY,分别在对应的Value填上在 LeanCloud 获得的AppID、AppKey和MasterKey。

- 点击顶部「Deployments」选项卡,再点击最新一次的部署右边的「···」,选择「Redeploy」。
- 此时会跳转到「Overview」界面开始部署,等待片刻后 STATUS 会变成 Ready。
- 再点击「Visit」,即可跳转到部署好的网站地址,此地址即为你的服务端地址。
自定义域名(可选)#
点击顶部的「Settings -> Domains」进入域名配置页
在输入框输入需要绑定的域名然后点击「Add」(假设我添加了一个域名为 example.mydomain.com)
在你所托管的域名服务器商处添加新的
CNAME解析记录,那么我的就是类型 记录 值 CNAME example cname.vercel-dns.com 等待 DNS 生效后就可以通过自定义域名进行访问了
- 评论系统:example.mydomain.com
- 评论管理:example.mydomain.com/ui
Html引入#
现在所有的服务端都搭好了,开始进行前端修改,我这里以我使用的 Blowfish 为例,对应的主题请寻找对应的添加方式
- 在站点根目录下的
layouts/partials文件夹下创建一个comment.html文件,并添加以下代码,serverURL记得改为自己的
<head>
<link rel="stylesheet" href="https://unpkg.com/@waline/client@v2/dist/waline.css" />
</head>
<body>
<div id="waline"></div>
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v2/dist/waline.mjs';
init({
el: '#waline',
serverURL: 'https://example.mydomain.com/',
lang: 'zh-CN',
locale: { placeholder: '<评论提示语不需要的话直接注释掉本行>' },
wordLimit: 500,
search: false,
pageview: true,
emoji: [ // 表情包,不需要的直接注释或者删除
'//unpkg.com/@waline/emojis@1.2.0/bmoji',
'//unpkg.com/@waline/emojis@1.2.0/tieba',
'//unpkg.com/@waline/emojis@1.2.0/qq',
'//unpkg.com/@waline/emojis@1.2.0/alus',
'//unpkg.com/@waline/emojis@1.1.0/bilibili',
'https://cdn.jsdelivr.net/gh/norevi/waline-blobcatemojis@1.0/blobs',
],
dark: 'html[class="scroll-smooth dark"]',
});
</script>
<style>
/*日间模式*/
:root {
/* 字体大小 */
--waline-font-size: 16px;
/* 白色 */
--waline-white: #ffff;
/* 浅灰色 */
--waline-light-grey: #999;
/* 深灰色 */
--waline-dark-grey: #666;
/* 主题色 */
--waline-theme-color: #3b82f6;
/* 活动状态的颜色 */
--waline-active-color: #2ecc71;
/* 一般文本颜色 */
--waline-color: #222;
/* 背景颜色 */
--waline-bgcolor: #fff;
/* 较浅的背景颜色 */
--waline-bgcolor-light: #f8f8f8;
/* 鼠标悬停时的背景颜色 */
--waline-bgcolor-hover: #2ecc71;
/* 边框颜色 */
--waline-border-color: #ddd;
/* 禁用状态的背景颜色 */
--waline-disable-bgcolor: rgba(248, 248, 248, 0.4);
/* 禁用状态的文本颜色 */
--waline-disable-color:#bbb;
/* 代码块的背景颜色 */
--waline-code-bgcolor: #282c34;
/* 引用块的颜色 */
--waline-bq-color: #f0f0f0;
/* 头像 */
--waline-avatar-size: 3.25rem;
/* 移动设备上的头像大小 */
--waline-m-avatar-size: calc(var(--waline-avatar-size) * 9 / 13);
/* 徽章颜色 */
--waline-badge-color: #3b82f6;
/* :徽章字体大小 */
--waline-badge-font-size: 12px;
/* 信息块的边框 */
--waline-info-border: 1px solid #999;
/* 信息块的文本颜色 */
--waline-info-color: #999;
/* 信息块的字体大小 */
--waline-info-font-size: 16px;
/* 信息块背景颜色 */
--waline-info-bgcolor: rgba(235, 235, 235, 0.4);
/* 渲染选择,一般边框样式 */
--waline-border: 1px solid var(--waline-border-color);
/* 头像的圆角半径 */
--waline-avatar-radius: 50%;
/* 阴影效果 */
--waline-box-shadow: none;
}
/* 暗黑模式,根据用户设置 ↓ */
html[class="scroll-smooth dark"]{
/* 这是用于表示白色的CSS变量, 在暗模式下,白色将变为黑色*/
--waline-white: #000;
/* 浅灰色的CSS变量, 在暗模式下,变为深灰色 */
--waline-light-grey: #999;
/* --waline-light-grey: #666;*/
/* 示深灰色, 在暗模式下,变为浅灰色 */
--waline-dark-grey: #999;
/* 一般文本颜色 */
--waline-color: #c2c2c2;
/* 背景颜色 */
--waline-bgcolor: #1E293B;
/* 较浅的背景颜色 */
--waline-bgcolor-light: #2A354F;
/* 边框颜色 */
--waline-border-color: #666;
/* 禁用状态的背景颜色 */
--waline-disable-bgcolor: rgba(68, 68, 68, 0.8);
/* 禁用状态的文本颜色 */
--waline-disable-color: #888;
/* 引用块颜色 */
--waline-bq-color: #1F2D4B;
/* 信息块背景颜色 */
--waline-info-bgcolor: rgba(31, 45, 75, 0.8);
/* 信息块字体 */
--waline-info-color: #888;
/* 信息块的边框 */
--waline-info-border: 1px solid #d3d3d3;
}
</style>
</body>
进入站点根目录下的
config/_default文件夹,修改params.toml,将需要添加评论的地方的showComments修改为true重新部署你的网站,就可以看到评论系统已经成功添加了
评论管理 (管理端)#
- 部署完成后,请访问
/ui/register 进行注册。首个注册的人会被设定成管理员。 - 管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
- 用户也可通过评论框注册账号,登陆后会跳转到自己的档案页。
总结#
总体来说其实 waline 的部署是非常简单的,并且本文只讲了怎样部署。其实 waline 支持的功能很多,十分推荐进入 waline 官网查看,做出一个适合自己的评论系统