前言#
我们现在使用了Blowfish和hugo作为自己的博客,Blowfish是原生支持阅读量和点赞的,默认不开启,本篇文章将会指导你如何开启Blowfish的阅读量和点赞功能。
开启阅读量和点赞量#
进入站点根目录下的config/_default目录,找到配置文件params.toml,其中有article、list、taxonomy和term拥有showViews和showLikes这两个值
其中article是文章页面的配置,list是列表页面的配置,taxonomy是分类页面的配置,term是标签页面的配置,请对应选择打开
使用 firebase 作为后端数据库#
按照上述方法打开阅读量和点赞量的配置后你会发现在文章头确实会显示点赞和阅读的图标,但是数值却一直是加载状态,因为我们需要配置firebase作为后端数据库,将数据存储到firebase中,才可以实时获取到点赞和阅读的数值。

注册并创建 firebase 项目#
- 进入firebase官网
登录或者注册后登录 Google 账号
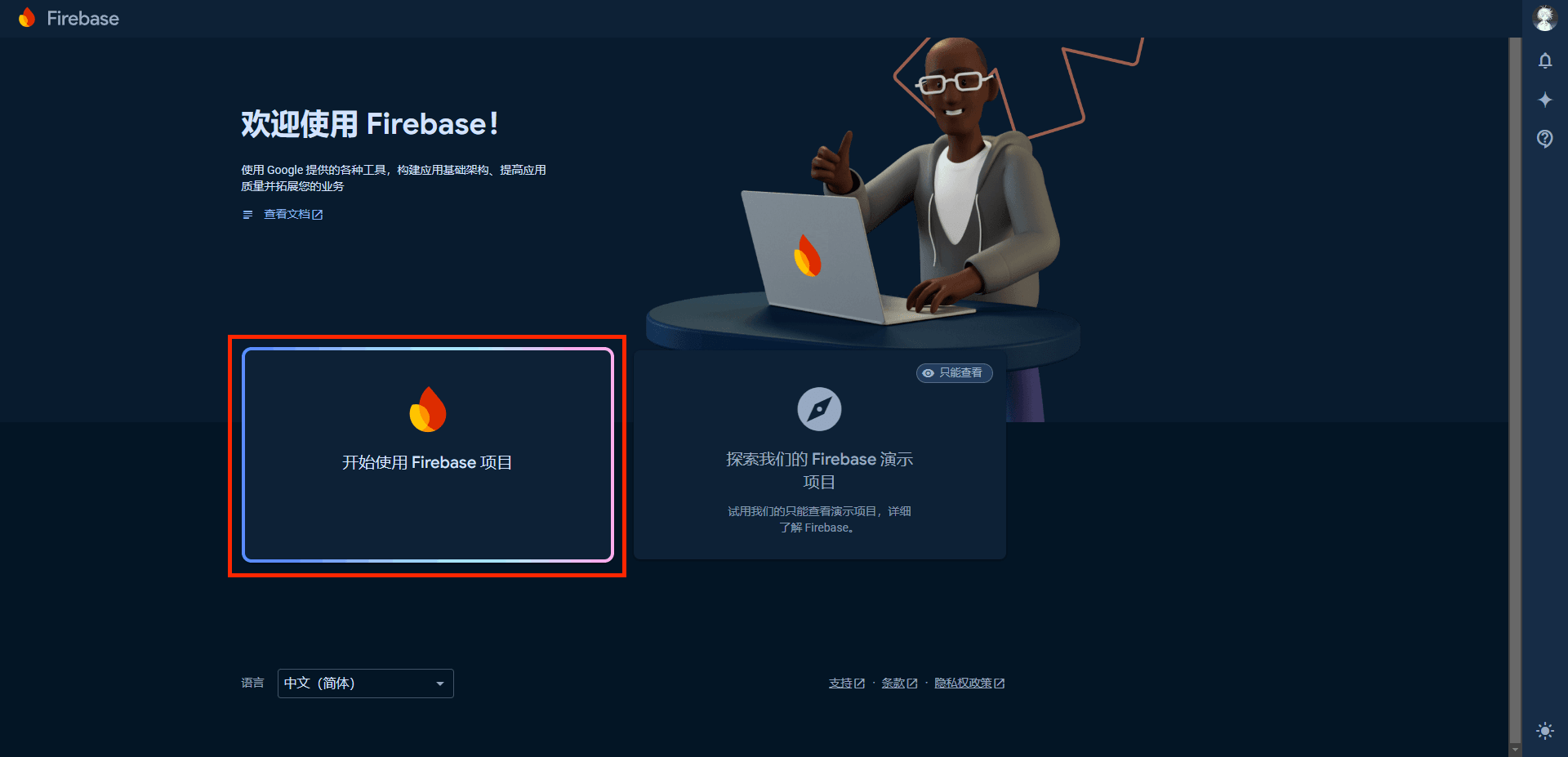
点击「开始使用 Firebase 项目」

输入项目名字,我这边使用
blog-blowfish协议全部勾上,选择分析位置的时候按需选择,我这里选择「中国」
最后点击继续,此时不要关闭浏览器和切换网络环境等,等待1min左右分配资源即可
获取 firebase API 等#
点击「继续」就会直接进入项目配置页面,在「将 Firebase 添加至您的应用即可开始使用」下面选择「网页应用」图标是「 」
自己填上想要的应用名字,我这里就直接使用「blog」作为应用名了。「还为此应用设置 Firebase Hosting。」选择开启,因为我们已经使用了Github Pages,所以我不勾选,如果有把网站迁移过来的想法可以勾选。
此时就会生成一段
npm初始化firebase的代码,复制下来,存放到安全的位置,后面会用到
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyCqeh1gtG-KHEbcU4N053JBZ6eM8qaF4rQ",
authDomain: "blog-blowfish-68e82.firebaseapp.com",
projectId: "blog-blowfish-68e82",
storageBucket: "blog-blowfish-68e82.appspot.com",
messagingSenderId: "272654749490",
appId: "1:272654749490:web:15aedf00da71774b7c512b",
measurementId: "G-KFZZ7CMD6V"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
配置 Cloud Firestore 和 Authentication#
在项目主页应该就可以看见「Cloud Firestore」选项,没有的话在左边菜单栏的「构建」中
点击「创建数据库」按钮,然后「下一步」,「创建」
创建好后从左边菜单栏「构建」一栏中选择「Authentication」,点击「开始」
顶部选择「登录方法」,选择「匿名」,点击启用即可
配置 Blowfish#
现在firebase已经配置完毕了,回到我们的博客根目录,进入config/_default,找到配置文件params.toml,修改里面的firebase部分
[firebase]
# apiKey = "XXXXXX"
# authDomain = "XXXXXX"
# projectId = "XXXXXX"
# storageBucket = "XXXXXX"
# messagingSenderId = "XXXXXX"
# appId = "XXXXXX"
# measurementId = "XXXXXX"
刚刚配置 firebase 时那一段代码,依次按照取消注释和修改这一部分的值,修改完成后保存即可
测试#
现在重新部署你的博客,进入文章页面,你应该就可以看到点赞和阅读的数值了

参考#
- 官方文档:Firebase: 阅读量 & 点赞量