前言#
由于自己买的服务器快过期了,上面搭了很多服务,包括自己的博客,虽然文章不多,但是不想以后再写一遍。想到了 Github Page ,由于踩坑过多,于是想记录一下,说不定能帮上别人呢。
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。
准备工作#
- 一个 Github 账号,
这个就不用我多说了吧 - 一个域名(可选),如果你有自己的域名,搭建好后可以将其指向 Github Page 的地址
- 一个文本编辑器(如 VSCode)
步骤#
创建 Github 仓库#
- 登录 Github,点击右上角的「 + 」按钮,选择「New repository」。
- 在「Repository name」输入框中输入你的仓库名称,格式为
<username>.github.io,其中<username>是你的 Github 用户名。 - 在「Description」输入框中输入你的仓库描述(可选)。
- 选择Public
- 勾选「Initialize this repository with a README」选项,创建一个 README 文件。
- 点击「Create repository」按钮,创建你的 Github 仓库。
本地安装 Hugo#
- 前往Hugo的官方Github仓库 release,选择对应的版本进行下载,这里我用 Windows 举例,选择
hugo_0.131.0_windows-amd64.zip下载。
解压
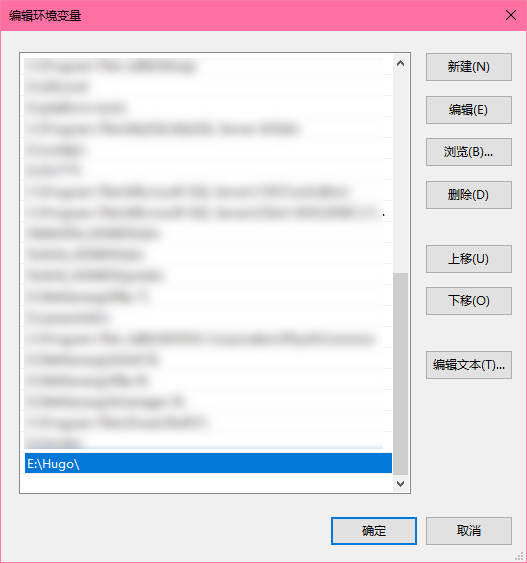
hugo_0.131.0_windows-amd64.zip,放在你自己觉得合适的位置,比如D:\hugo然后将
hugo.exe所在的路径添加到系统的环境变量中。注意,是存放hugo.exe文件夹路径而不是hugo.exe的路径哦

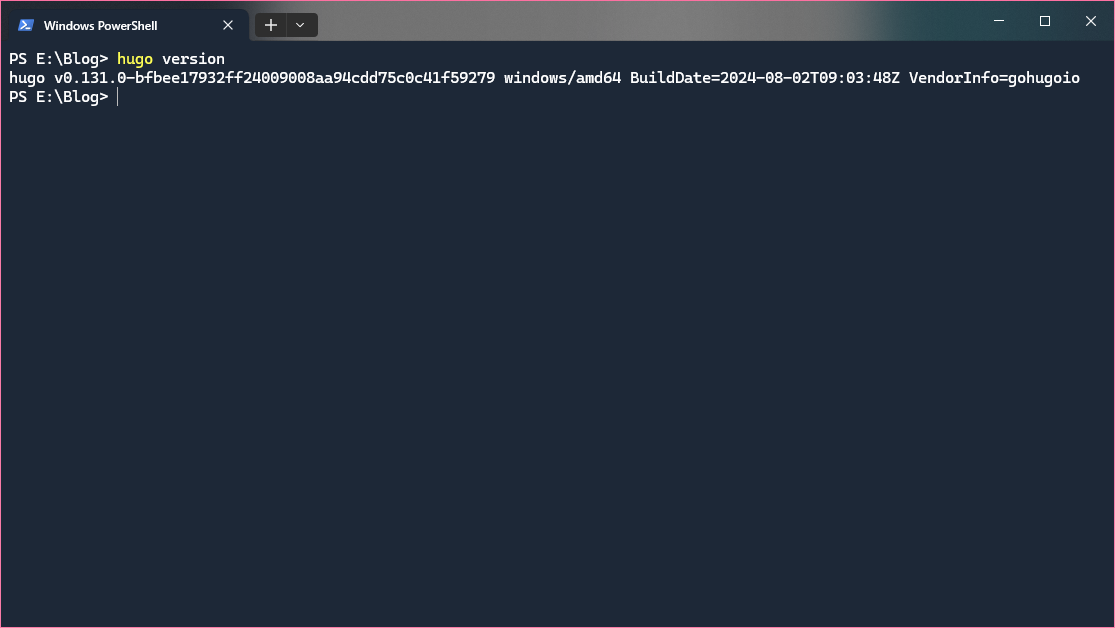
- 安装完成后,输入以下命令验证安装是否成功:
hugo version
如果成功安装,会显示 Hugo 的版本信息。

创建 Hugo 站点#
- 在终端或命令提示符中,输入以下命令创建一个新的 Hugo 站点。其中,
<site-name>是你的站点名称,可以根据自己的喜好进行命名。例如我的站点名称为blog,则命令为:
hugo new site <site-name>
# 示例
hugo new site blog
- 进入站点目录:
cd <site-name>
# 示例
cd blog
介绍一下hugo的目录结构,以下就是站点根目录
.
├─ archetypes # 存放文章的模板文件
├─ assets # 存放静态资源文件
├─ content # 存放文章的目录
├─ i18n # 存放国际化文件的目录
├─ data # 存放数据文件的目录
├─ layouts # 存放布局文件的目录
├─ static # 存放静态文件的目录
├─ themes # 存放主题的目录
└─ hugo.toml # 站点配置文件
- 新建一篇文章
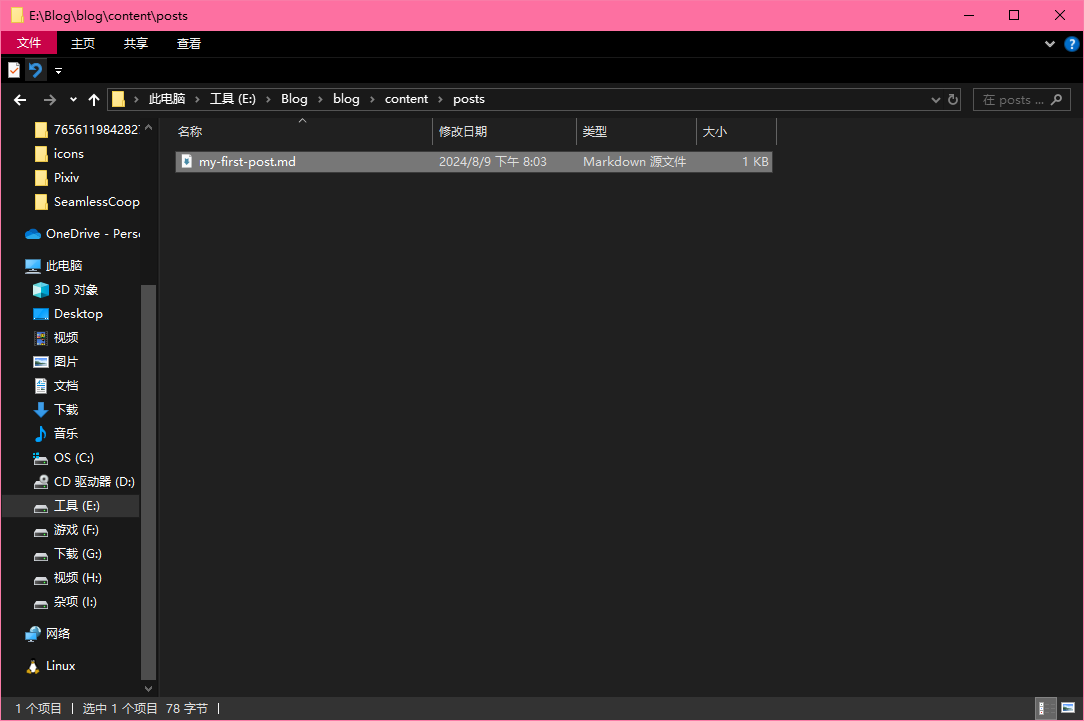
hugo new posts/my-first-post.md
此时会在站点目录下的content文件夹中生成posts文件夹,同时在其中生成文件my-first-post.md。使用文件管理器然后用你喜欢的文本编辑器打开这个.md文件

打开后可以看到已经预生成了一些内容。例如title是标题,date是日期,draft是草稿状态(草稿状态如果设置为true的话后面进行渲染后是看不见的,需要设定参数-D,像这样hugo server -D)。
+++
title = 'My First Post'
date = 2024-08-09T20:03:34+08:00
draft = true
+++
- 启动hugo预览:
hugo server
- 在浏览器中访问
http://localhost:1313,即可看到你的站点。但此时你会发现是Page Not Found。不用急,因为我们还没有装主题。先CTRL+C停止服务器
安装主题#
这里我就使用我现在正在使用的主题blowfish做演示,其他主题建议去寻找对应的官方文档进行配置
- 进入站点目录,依次使用以下指令:
git init -b main
git submodule add -b main https://github.com/nunocoracao/blowfish.git themes/blowfish
- 进入
themes/blowfish目录,找到archetypes和config目录,复制到站点根目录的archetypes和config,提示要替换文件选择「是」
.
├─ archetypes # 复制到这儿
├─ assets
├─ config # 和这儿
├─ content
├─ data
├─ i18n
├─ layouts
├─ public
├─ static
└─ themes
└─ blowfish
├─ .github
...
├─ archetypes # 将这个文件夹
...
├─ config # 和这个文件夹
...
进入你刚刚复制的
config/_default文件夹中,将languages.en.toml、menus.en.toml两个文件中间的en改为你的默认语言,例如languages.zh-cn.toml、menus.zh-cn.toml现在回到你的站点根目录,进入刚刚复制过来的
config/_default文件夹中,找到hugo.toml文件,可以在开头看到下面这一段,先添加一句在下面hasCJKLanguage = true,用来后面开启正确的汉字计数。- 取消第五、六行的注释
- 将
your_domain.com替换为你的域名,如果没有域名,可以将其替换为你刚刚创建的git仓库的名字:https://<username>.github.io,其中<username>是你的 Github 用户名 - 将
en替换为你的默认语言,例如zh-cn表示中文简体
| |
- 现在回到站点根目录,使用以下命令启动 Hugo 服务器:
hugo server
- 在浏览器中访问
http://localhost:1313,可以看到你的站点已经成功运行了。🎉Congratulations! 现在你已经完成了一半了,接下来就是配置你的站点了。

配置站点#
config/_default文件夹下进行,可以边运行着hugo server边观察修改情况。- 在站点根目录下,找到
config/_default文件夹,打开languages.zh-cn.toml文件,以下是我自己的文件,请自行修改:
languageCode = "zh-cn"
languageName = "Simplified Chinese (China)"
weight = 1
title = "瞳のBlog"
[params]
displayName = "简体中文"
isoCode = "cn"
rtl = false
dateFormat = "2006 年 1 月 2 日"
logo = "img/site_logo.png"
# secondaryLogo = "img/secondary-logo.png"
description = "HeTongRe4per's website"
copyright = '© 2024 - { year } 褐瞳さん All Rights Reserved.'
[params.author]
name = "褐瞳さん"
image = "img/avatar.png"
headline = "驕る鳥は墜ち 頭垂れて乞い"
bio = "Everyone is mania in general"
links = [
{ bilibili = "https://space.bilibili.com/199364052" },
{ 163music = "https://music.163.com/#/user/home?id=541376277" },
{ linkedin = "https://www.linkedin.com/in/hetong-re4per/" },
{ email = "mailto:zhang_zlf@outlook.com" },
{ steam = "https://steamcommunity.com/id/he_tong/" },
]
languageCode:语言代码languageName:语言名称weight:权重,用于排序,数值越小越靠前title:站点标题,会显示在浏览器标签页上params: 站点参数displayName:语言显示名称isoCode:语言ISO代码dateFormat:日期格式logo:logo位置,应当存放在themes/blowfish/assets/img下description:网站描述
author:作者信息,都会显示在文章页和主页name:作者名称image:作者头像位置,应当存放在themes/blowfish/assets/img下headline:作者标语bio:作者简介links:作者链接,可以添加多个
- 打开
menus.zh-cn.toml文件进行修改,此部分请参考官方文档
[[main]]
name = "Home"
pageRef = "/"
weight = 10
[[main]]
name = "Posts"
pageRef = "/posts"
weight = 20
[[main]]
name = "Tags"
pageRef = "/tags"
weight = 30
- 打开
params.toml文件进行修改,请参照官方文档
创建文章#
hugo server -D还记得我们创建的第一个文章吗posts/my-first-post.md,它的头部和我们以后写的文章可能不太一样,所以推荐删除后创建新的文章,使用以下命令创建新的文章。当然你没有强迫症可以直接在my-first-post.md上修改就行:
hugo new posts/my-second-post.md
- 打开新创建的文章,可以看到以下内容:
---
title: "My Second Post"
date: 2024-08-09T23:24:22+08:00
draft: true
description: ""
---
修改文章的标题和内容,保存文件。
在浏览器中访问
http://localhost:1313,进入Posts一栏可以看到你的文章已经成功创建并显示在页面上。
部署到Github Pages#
- 在站点根目录下,使用以下命令生成静态文件:
hugo
- 静态文件都将生成在
public内,所以先进入生成的public文件夹,然后依次使用以下命令将文件推送到你的 Github 仓库:
git init -b main # 由于我们之前安装主题时已经初始化过了可以不执行这一条
git remote add origin https://github.com/<your-username>/<your-username>.github.io.git
git pull --rebase origin main
git add .
git commit -m "<提交说明>"
git push -u origin main
等待一段时间后,你的站点就会部署到 Github Pages 上,你可以在浏览器中访问 https://<your-username>.github.io 来查看你的站点。
之后新增文章或者修改网站属性需要提交可以使用
git add .
git commit -m "<提交说明>"
git pull --rebase origin main # 可选,如果远端仓库与本地一致,则不需要合并。
git push origin main
如果需要配置自定义域名,请自行上网搜索,非常的简单,不多赘述。
一些小技巧和提示#
1. 分享链接和RSS链接错误#
如果你设置了文章分享链接或者想使用RSS但是发现分享链接中并不是你设定的baseURL,而是localhost:1313,请不要直接使用hugo server后 push 到仓库,而是使用hugo生成静态文件后再 push 到仓库。
2. 添加自定义图标#
如果想使用原本主题中不存在的图标,比如
、
等,你可以去寻找对应的.svg矢量图,然后改为<只包含有英文数字的文件名>.svg存放在themes/blowfish/assets/icons中,使用时直接填对应名字。例如我想用Bilibili和网易云音乐的icon,找到后将文件改名为bilibili.svg和163music.svg,然后使用{{<icon "bilibili">}}和{{<icon "163music">}}即可,就连主页下面的Links也是同理:
[author]
name = "褐瞳さん"
image = "img/avatar.png"
headline = "驕る鳥は墜ち 頭垂れて乞い"
bio = "Everyone is mania in general"
links = [
{ bilibili = "https://space.bilibili.com/199364052" },
{ 163music = "https://music.163.com/#/user/home?id=541376277" },
{ linkedin = "https://www.linkedin.com/in/hetong-re4per/" },
{ email = "mailto:zhang_zlf@outlook.com" },
{ steam = "https://steamcommunity.com/id/he_tong/" },
]

如果使用后发现图标颜色不对请使用文本编辑器打开对应.svg图标文件,找到fill="#xxxxxx"修改为fill="currentColor";如果没有就在<path d='xxxxxx'>中间添加,修改为<path fill="currentColor" d='xxxxxx'>。
推荐两个svg矢量图图标网址(因为版权问题Simple Icons时常会缺失很多图标,可以使用网页时光机查到自己想要的图标,但请遵守其对应的使用规则)。
3. 代码块Copy失效#
首先请确认你是否开启了代码块快捷Copy允许,在config/_default/params.toml中的enableCodeCopy设置为true,并且config/_default/markup.toml中的highlight.noClasses设置为了false
如果设置正确还是不可以使用那就大概率是因为你使用了不标准的Markdown代码块格式,主题作者曾在issue #610中解释。请确认代码块是否声明了对应的语言,可以在此查看,如果不是标准的编码语言可以声明为plaintext或者markdown,例如本文的目录结构表示部分就是声明为了plaintext:
```plaintext
.
├─ archetypes
├─ assets
├─ config
├─ content
├─ data
...
```
如果还是有问题就有可能是因为结尾换行符的原因了,如果在git时有关于CRLF和LF的警告,就有可能是这个原因。可以参考一下这个issue